Como paso fundamental en el conocimiento de la programación me llama mucho la atención conocer como funciona el mundo de Internet. Para ello voy a comenzar a estudiar paralelamente con Java las nociones básicas de HTML (seguramente muchas de las cosas que aprenderé estén algo desfasadas puesto que el libro que voy a usar (este) es del 2012, pero igualmente me sirve.
Destaco que la serie de libros de O`Reilly me ha gustado mucho, ojalá los demás libros sean igual de interesantes que el de Java que estoy actualmente estudiando.
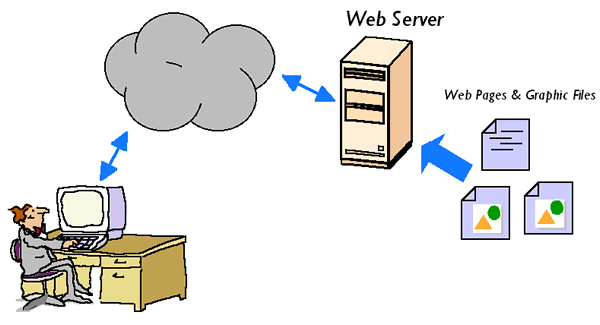
Esquema general
Cuando accedemos a una web lo que estamos haciendo es, mediante el explorador de nuestro dispositivo (Internet explorer, firefox, chrome, safari,...) conectarnos con un servidor web (un ordenador que también está conectado a internet) el cual busca entre los archivos HTML (HyperText Markup Language) que tiene hospedados hasta encontrar aquel que le estamos requiriendo, devolviéndolo nuevamente a nuestro explorador.
¿Que forma tiene un código HTML?
<table>
<tr>
<td>Comprar mouse</td>
<td align=right>$14.99</td>
</tr>
<tr>
<td>Comprar comida</td>
<td align=right>$20.00</td>
</tr>
</table>
Esto se vería así:
Comprar mouse $14.99
Comprar comida $20.00
En otras palabras, el código HTML contiene unas especies de etiquetas que le dicen al explorador como tiene que poner el texto.
"El explorador interpreta las "Tags" o etiquetas que contiene tu texto, estas tags informan al explorer acerca de la estructura y el significado
"Los comentarios en HTML se colocan <!-- lo que querramos comentar --> "
Creando nuestra primera Web
Para crear una web podemos hacerla en cualquier editor de texto, por lo cual es mucho mejor, no tenemos que estar descargando mas cosas. La única cuestión es que después, al guardar el archivo, debemos colocarle un .html al final del nombre. De esta manera lo reconocerán los exploradores.
En el caso de que uses Windows usaremos el Notepad. (Es importante que modifiquemos la opción de "Ocultar la extensión de archivos conocidos" o algo así. Lo podemos encontrar en Panel de Control --> Apariencia --> Opciones de Carpetas --> View o Vista --> en el menú de Opciones avanzadas desmarcar la opción.)
En el caso de Mac que es el que uso yo, usaremos TextEdit. (Debemos ir a Preferencias --> New Document --> marcar Plain Text (o texto plano) // también debemos ir a Preferencias --> Open and Save --> Marcar "ignore the rich text commands in HTML files" y desmarcar "Add ".txt" extension to plain text files".
De esta forma ya tenemos preparado el software para diseñar nuestra web.
Como recomendación, un amigo me ha dicho que es buena idea que programe HTML en el software Coda 2. Es para mac, es un programa orientado a la programación web en general. Voy a escribir el código en este editor de texto en principio, pero vamos, que es lo mismo.
Voy a escribir en el editor de Texto:
Café largo, 0.70€
Los lunes y martes a mitad de precio
Café expresso, 1€
Los viernes no hay
*Lo voy a guardar con el nombre Index.html (para los que usen windows, en la opción de "encoding" elegiremos UTF-8)
*A partir de ahora, el código HTML irá resaltado con esta fuente de letra, así no habrá confusión.
Vamos ahora al explorador (yo uso el Google Chrome, creo que es el mejor actualmente), buscamos en archivo --> abrir archivo
Elegimos el archivo que hemos creado.
Menú de la CafeterÃa de mi abuela Café largo, 0.70€ Los lunes y martes a mitad de precio Café expresso, 1€ Los viernes no hay
*----------------------------------------------
A partir de ahora voy a colocar entre *---------------------------------------------- lo que aparece en el explorer, siempre que no sea algo demasiado grande, en cuyo caso le hago una captura de pantalla.
*Vaya, que cosa mas fea. Parece ser que no muestra los acentos correctamente.
Vale, ahora vamos a editar el archivo .html que hemos creado, abrimos nuevamente el editor de texto.
Recordar esto:
--------Básicas---------------------------
<h1> Cabecera </h1>
<h2> Subcabecera </h2>
<p> oraciones o paragraph </p>
-----------------------------------------------
-------No tan básicas---------------------
<html> Le dice al explorador que el contenido es html </html>
<head> Contiene info sobre tu web, le das al explorador información sobre tu web</head>
<body> Contiene el cuerpo o contenido que se verá en la web </body>
----------------------------------------------
Modifico ahora el texto anterior con lo que he aprendido.
<head>
<title>Menú de la Cafetería de mi abuela</title>
</head>
<body>
<h1>Cafés</h1>
<h2>Café largo, 0.70€</h2>
<p>Los lunes y martes a mitad de precio</p>
<h2>Café expresso, 1€</h2>
<p>Los viernes no hay</p>
</body>
</html>
Le he añadido la línea <h1> Cafés </h1> para poder usar la etiqueta <h1></h1> de una forma mas clara.
Guardamos y abrimos con el explorador a ver que pasa.
Cafés
Café largo, 0.70€
Los lunes y martes a mitad de precioCafé expresso, 1€
Los viernes no hay*----------------------------------------------
Vaya, las tildes siguen sin aparecer, bueno en principio voy a ignorarlas, mas adelante veré que pasa.
Hago lo mismo pero sin poner las tildes en el archivo .html
*----------------------------------------------
Cafes
Cafe largo, 0.70€
Los lunes y martes a mitad de precioCafe expresso, 1€
Los viernes no hay
*---------------------------------------------
Demonios!, ahora que le pasa al símbolo de euro?. bueno voy a quitarlo también, lo pongo en dólares.
*---------------------------------------------
Cafes
Cafe largo, 0.70$
Los lunes y martes a mitad de precioCafe expresso, 1$
Los viernes no hay
*---------------------------------------------
Vale, ahora sí. (^_^)
Por ahora he visto lo más básico de HTML, en la próxima entrada veré como funciona CSS para darle "estilo" a nuestra web además de muchas otras cosas. Nos vemos!



No hay comentarios:
Publicar un comentario